I came across the front-end engineer job post at Facebook and decided to make the job post as a model to make my own front-end web developer roadmap. The reason for me to make this blog post is to learn in public, prepare for a similar role in companies like Facebook, and help out others like you who are on the same journey as I am.
I saw the front-end developer roadmap here, and I think it's too complex and overwhelming for someone who is just getting started.
I hope to expand upon the roadmap as time goes. After all, teaching others is a great way to solidify knowledge.
The overall goal for this article is to get you and myself prepared for a Front-end engineer role at a company like Facebook, so we can be confident when applying.
Front End Engineer Requirements:
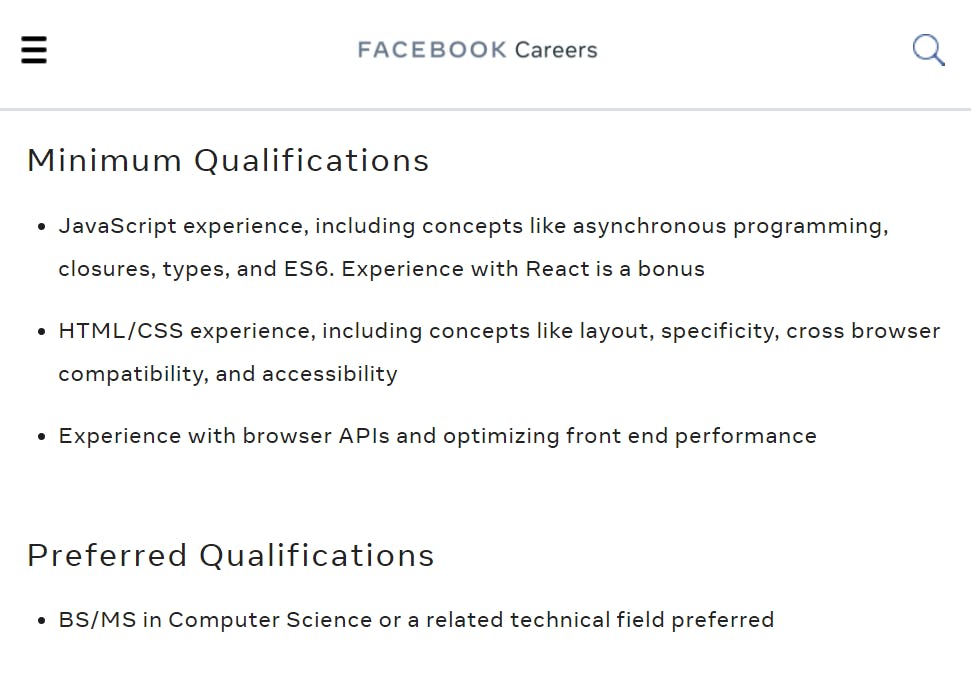
This is the general job posting on the Facebook careers page. I have seen a few variations of the post where they add 2 or 5+ years somewhere depending on the seniority they are requiring. As a general rule from Alex Chiou, you should subtract 2 years from the years of experience required, and not be intimidated about it.

Minimum Qualifications
JavaScript experience, including concepts like asynchronous programming, closures, types, and ES6. Experience with React is a bonus
HTML/CSS experience, including concepts like layout, specificity, cross browser compatibility, and accessibility
Experience with browser APIs and optimizing front end performance
Another tip I got from Alex is to apply for a job where you meet 70-80% of the requirements. When you see you meet all the requirements, that means you are overqualified for the job.
The Simplified Roadmap
If we dissect the job posting above, we can identify these skills that we need to master to work at Facebook:
JavaScript
A general programming proficiency is a must. We are going to be given algorithmic problems to solve in the job interview. So knowledge of all the common data structures and algorithms is required to pass the interview.
Closure, types, and ES6 fall into the domain-specific knowledge of JS. As a JS developer, you are expected to know some of the advanced concepts and some trivial knowledge of this language.
DOM Manipulation is a must-have for a FE dev. You should know how to manipulate elements using
document.querySelector( ),document.appendChild( )etc. You should learn how to do it with native API rather than using JQuery. Also add event listeners likeelement.addEventListener( )and basic form capturing.React is a front-end framework created and used by Facebook. In this day and age, we are expected to know at least one FE library among the top three (Angular, React, and Vue). If you don't know any, it's time to pick one right after you finish JS. With React, you should learn state management, routing, redux, and also TypeScript if you can.
HTML
You should know the semantic tags naming using the
<header>,<footer>,<article>,<main>, and<div>tags.Should be able to make layouts from a given mockup or wireframe.
Accessibility is very important when it comes to working for big companies. Check out web accessibility.
Learn cross-browser compatibility like CSS reset, and normalize. Get an idea about what it takes to make consistent layouts across browsers and mobile devices.
CSS
Know the box model. Know what does specificity means.
You will need to know flexbox, grid, or both to make modern layouts.
Learn the BEM naming convention. Learn SASS/SCSS if possible.
Learn how to make mobile responsive layouts, media queries, and breakpoints.
Know one CSS framework like Tailwind CSS or Bulma. A CSS framework will replace writing CSS with just adding utility classes.
Browser API
There are so many browser APIs out there but the ones that are most used and should be learned are,
fetch is used to make
GETandPOSTrequests. It's better to learn this API instead of JQuery'sget( )method. You may have used the Axios package, which is an improvement over the nativefetch( )API. While you are on this topic, also learn basic form API requests, HTTP GET, POST, and others.localStorage allows you to store text data in the browser so when they come back to the page again, you can store their preferences. It's similar to cookies but even better. Learn how to use the localStorage API to set and get items and how to integrate it in your apps life cycle.
Where to go from here?
Now after glancing over the post you might fall into two categories:
You are a complete beginner and still trying to figure out if you wanna become a front-end developer, mobile developer, or do ML. In that case, keep trying things out and pick a roadmap once you are sure.
You are like me who have some web development experience with HTML, CSS, and maybe know a frontend framework or two. In that case, commit to this roadmap and build your career in the front-end.
It's better to have a concrete goal in sight. If we make it a goal to become a front-end engineer at Facebook, we will work every day towards it and surely achieve it one day.
Here are a few tips for you:
Stop watching tutorials and get building. Practice everything you learn by building small tools/apps.
Learn in public and share your findings on Twitter, Linkedin, YouTube, and blogs.
Join a community and interact with others who are on the same journey as you are. Connect with me.
Like and share this post so more people can find it. Why don't you clone it and make one with your own mix?